- backup
berikut ini yang harus diperhatikan saat melakukan backup template- usahakan melakukan backup setiap kita mengadakan perubahan yg signifikan pada template.
- taruh di folder tersendiri jangan dicampur dgn file2 lain. ini penting. apa gunanya gunanya kita membackup template jika susah dicari.
- namai template seunik mungkin hingga mudah diingat dan dikenali jenis perubahannya serta waktunya. tidak disarankan menyimpan template dengan nama yang diberikan/digenerate oleh blogger. selain susah diidentifikasi jenis perubahannya, juga tidak diketahui mana yang backup yang pertama, kedua, ketiga dan seterusnya. yang pada akhirnya membingungkan kita sendiri ketika hendak memasangnya kembali.
contoh nama template :
template-denim-filemku-header-02102009.xml
kelihatannya panjang memang. tapi dengan begitu bisa saya identifikasikan, yaitu nama template denim, dari blog saya yang bernama filemku, perubahan yang saya lakukan adalah header, tanggal saya melakukan perubahan adalah 2 oktober 2009.
- usahakan melakukan backup setiap kita mengadakan perubahan yg signifikan pada template.
- backup semua widget html dan javascript ke dalam file.txt. beri judul setiap script dengan jelas.
ini juga penting. biasanya, setiap kita ganti template ada widget yang minta dihapus. dengan membackupnya dalam bentuk file.txt kita bisa memasangnya kembali dengan mudah dengan cara copy paste. - dalam mengedit template blogger, kecuali tag <br>, semua sintax html harus punya tag penutup. bahkan untuk tag html yang tidak memerlukan penutup seperti <hr> untuk horizontal line harus ditutup dengan </hr>
jadi jika kita ingin membuat garis yang harus kita sisipkan adalah : <hr></hr> bukan hanya <hr> - pada blogger, setiap value/nilai dari semua attribut harus berada dalam tanda kutip tunggal ‘ ‘ bahkan untuk nilai warna yang dimulai dengan # tetap harus diapit tanda kutip. yang dalam html biasa ini tidak diperlukan kecuali nilai warna didefinisikan dengan nama.
contoh :
pada halaman html biasa tiga sintax ini bekerja dengan baik dan menghasilkan tampilan yang sama:
1. <font color="red">master</font>
2. <font color=#ff0000>master</font>
3. <font color="#ff0000">master</font>
4. <font color='#ff0000'>master</font>
pada template blogger hanya no.4 yang bisa digunakan :
<font color='#ff0000'>master</font>
to be continue...
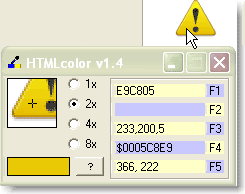
 buat yang senang ngutak-atik template blog saya yakin butuh banget tool ini namanya : html color v1.4 (mungkin sudah banyak yang pake. tapi mungkin juga banyak yang belum tau). soalnya saya merasakan sendiri manfaatnya. biasanya saya menggunakan color picker dari photoshop buat mencari kode hexa dari warna. cukup merepotkan kan buka photoshop yang gede hanya untuk tau kode warna. nah dengan tool yang kecil, praktis dan ringan ini, saya tak perlu lagi buka photoshop yang berat, hanya untuk sekedar pick up color.
buat yang senang ngutak-atik template blog saya yakin butuh banget tool ini namanya : html color v1.4 (mungkin sudah banyak yang pake. tapi mungkin juga banyak yang belum tau). soalnya saya merasakan sendiri manfaatnya. biasanya saya menggunakan color picker dari photoshop buat mencari kode hexa dari warna. cukup merepotkan kan buka photoshop yang gede hanya untuk tau kode warna. nah dengan tool yang kecil, praktis dan ringan ini, saya tak perlu lagi buka photoshop yang berat, hanya untuk sekedar pick up color.